Understand
To get a sense of what users might expect from my application, I started by conducting a competitive analysis of two players: CommonGenius and The ONE. This helped me identify the benchmark to aim for and the opportunities I could seize.
CommonGenius
- Membership for a lower price
- Easy communication with sharing screens, hosting chat conversations or sending documents
- Recommended experts according to the user's profile
- Adding ratings and reviews for both callers and experts
- Attracting people with everyday problems Improve searching functionalities
- Focused on professional's career, network
- No web app
- New apps on the market

TheOne
- Free webinars to attract new users
- Price per minute for short advice
- Experts and callers, ratings, reviews
- Credit systems
- Ratings and review system
- Better marketing strategy to increase app awareness
- Develop free chat conversations with experts
- Mainly focus on the expert instead of people who need advice
- New apps on the market

Research
I then conducted a survey to quickly gather insights from a large group of users. After that, I carried out in-person and online interviews. The goal was to understand their frustrations and expectations. I discovered that trust and simplicity were key criteria. The most valuable features identified were instant messaging and video call scheduling.
Ideation
Based on these insights, I created two personas to highlight their goals and frustrations. I then mapped several user journeys to identify friction points. I chose to work with user flows rather than just a feature list, to keep the overall experience in mind.
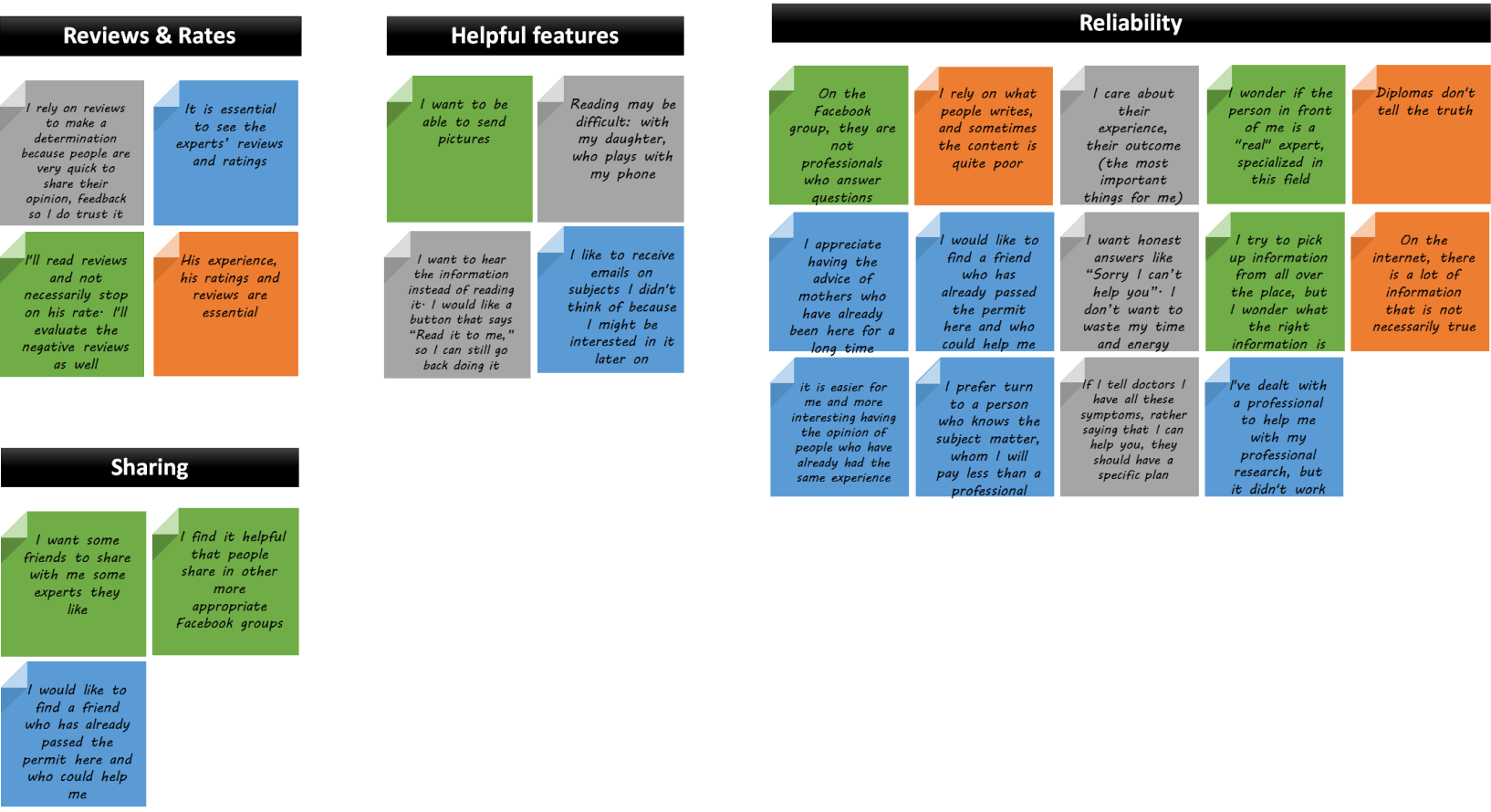
Based on interview data, I created two user personas to highlight their goals and frustrations. I then mapped their journeys to understand their thoughts, emotions, and behaviors as they worked toward their goals. Next, I designed user flows to outline the exact steps they would take to achieve them. Finally, I conducted an online open card sorting with OptimalSort to see how users interact with the information in my application and find a better way to organize the application.
Design
I created low-fidelity wireframes to quickly lay out ideas, followed by a clickable prototype in Figma. I prioritized an incremental approach to test early with users, rather than waiting for a “perfect” version.
With the key features, user flows, and the site map in my hands, I was able to start sketching the first screens of my application, then a mid-fidelity wireframe. Finally I designed my first high-fidelity prototype, in gray- scale, not to distract users with colors during usability testing.
Test
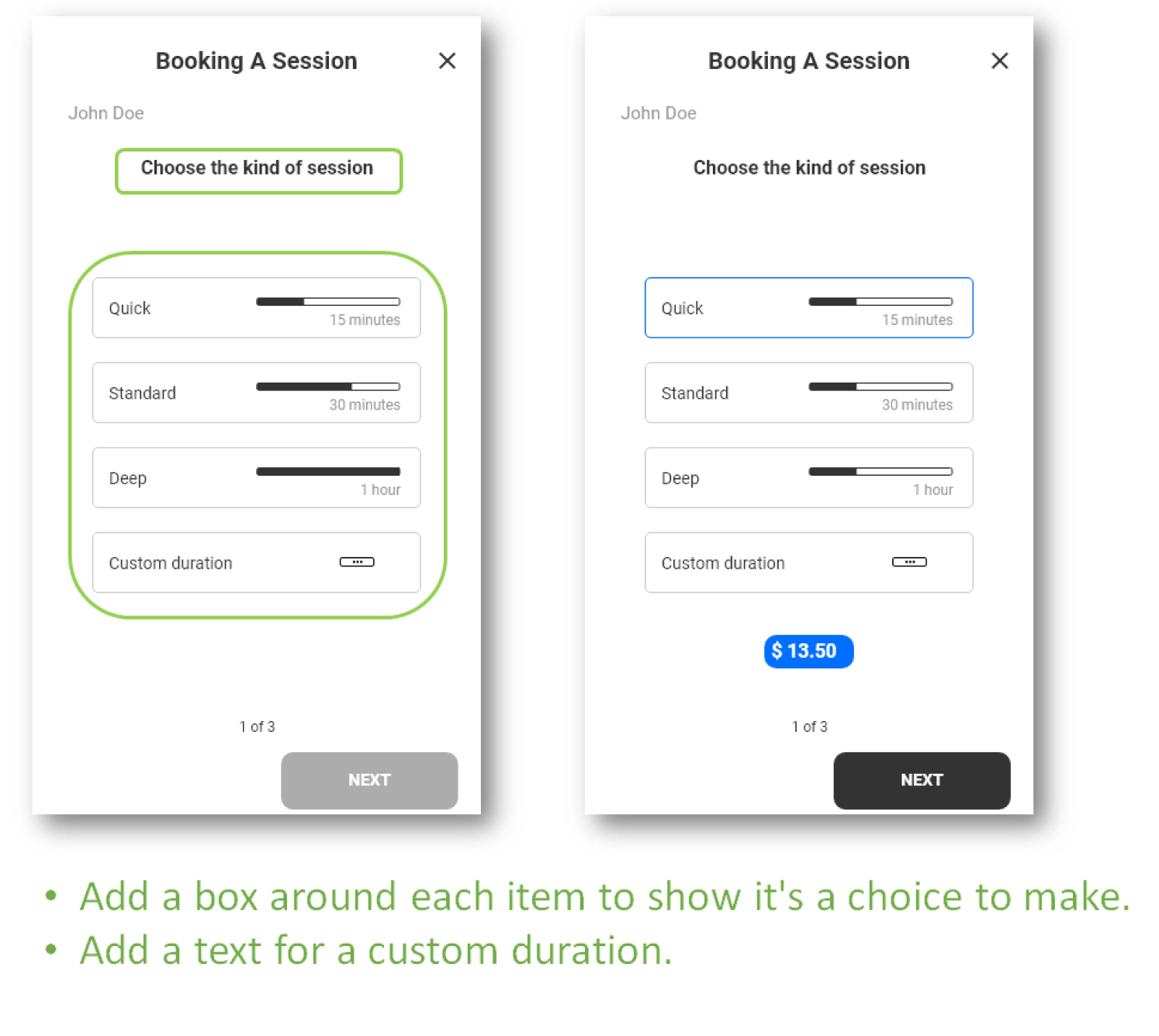
Once the high-fidelity prototype was ready, I conducted moderated remote usability tests to see how well users could complete tasks related to the app’s main features. I identified two major issues that I was able to address and improve.
- Issues identified: unclear icons, lack of transparency about sessions, and the need for trust-building elements.
- Solutions: clarified icons, added reviews/ratings, improved presentation of services.
Usability Testing
Iterations
Redesign
Over the past year, I came back to this project with new skills and a fresh perspective.
What Changed
- UI Overhaul
I redesigned the interface to improve clarity, consistency, and visual impact. - New Color Palette
I went from a subdued blue to a bright yellow and black - inspired by the beehive symbol and name - to create a stronger contrast, personality and brand memorability. - Updated Typography
I chose the Nunito font for better readability and tone. - Added Motion Design
Subtle transitions and micro-interactions were added to support usability and create a more engaging experience. - Better Use of Figma
Leveraged advanced Figma techniques, including a design system, component libraries, auto layout, and prototyping with motion for a smoother dev handoff.
Why I Did It
This project started during a UX immersion course, but after completing several additional courses in UX/UI, Product Design, and Motion Design, I wanted to push my skills further. Rather than starting from scratch, I chose to refine and elevate an existing idea — turning it into a more polished and functional product.
What this project taught me…
Although no further testing was conducted after this iteration, the next steps could involve A/B testing and collecting feedback from real users to further refine the experience.