Comprendre
Pour avoir une idée de ce que les utilisateurs peuvent attendre de mon application, j'ai commencé par effectuer une analyse concurrentielle de deux acteurs : CommonGenius et The ONE. Cela m'a permis d'identifier la référence à viser et les opportunités à saisir.
CommonGenius
- Abonnement à un prix inférieur
- Communication facile avec partage d'écrans, hébergement de conversations de chat ou envoi de documents
- Experts recommandés en fonction du profil de l'utilisateur
- Ajout de notes et d'avis pour les appelants et les experts
- Attirer les personnes ayant des problèmes quotidiens Améliorer les fonctionnalités de recherche
- Axé sur la carrière professionnelle, le réseau
- Pas d'application web
- Nouvelles applications sur le marché

TheOne
- Webinaires gratuits pour attirer de nouveaux utilisateurs
- Prix à la minute pour des conseils rapides
- Experts et appelants, notes, avis
- Systèmes de crédit
- Système de notation et d'avis
- Meilleure stratégie marketing pour accroître la notoriété de l'application
- Développer des conversations de chat gratuites avec des experts
- Se concentrer principalement sur l'expert au lieu des personnes qui ont besoin de conseils
- Nouvelles applications sur le marché

Recherche
J'ai ensuite mené une enquête pour recueillir rapidement des informations auprès d'un large groupe d'utilisateurs. Ensuite, j'ai mené des entretiens en personne et en ligne. L'objectif était de comprendre leurs frustrations et leurs attentes. J'ai découvert que la confiance et la simplicité étaient des critères essentiels. Les fonctionnalités les plus appréciées sont la messagerie instantanée et la programmation d'appels vidéo.
Enquête
Principaux points à retenir :
- De nombreux domaines d'utilisation variés
- Pas d'application ou de site web particulier
- Message instantané et planification d'un appel vidéo intéressants
- Appel vidéo instantané sans intérêt

Entretiens

Idéation
Sur la base de ces informations, j'ai créé deux personas pour mettre en évidence leurs objectifs et leurs frustrations. J'ai ensuite cartographié plusieurs parcours d'utilisateurs afin d'identifier les points de friction. J'ai choisi de travailler avec des flux d'utilisateurs plutôt qu'avec une simple liste de fonctionnalités, afin de garder à l'esprit l'expérience globale.
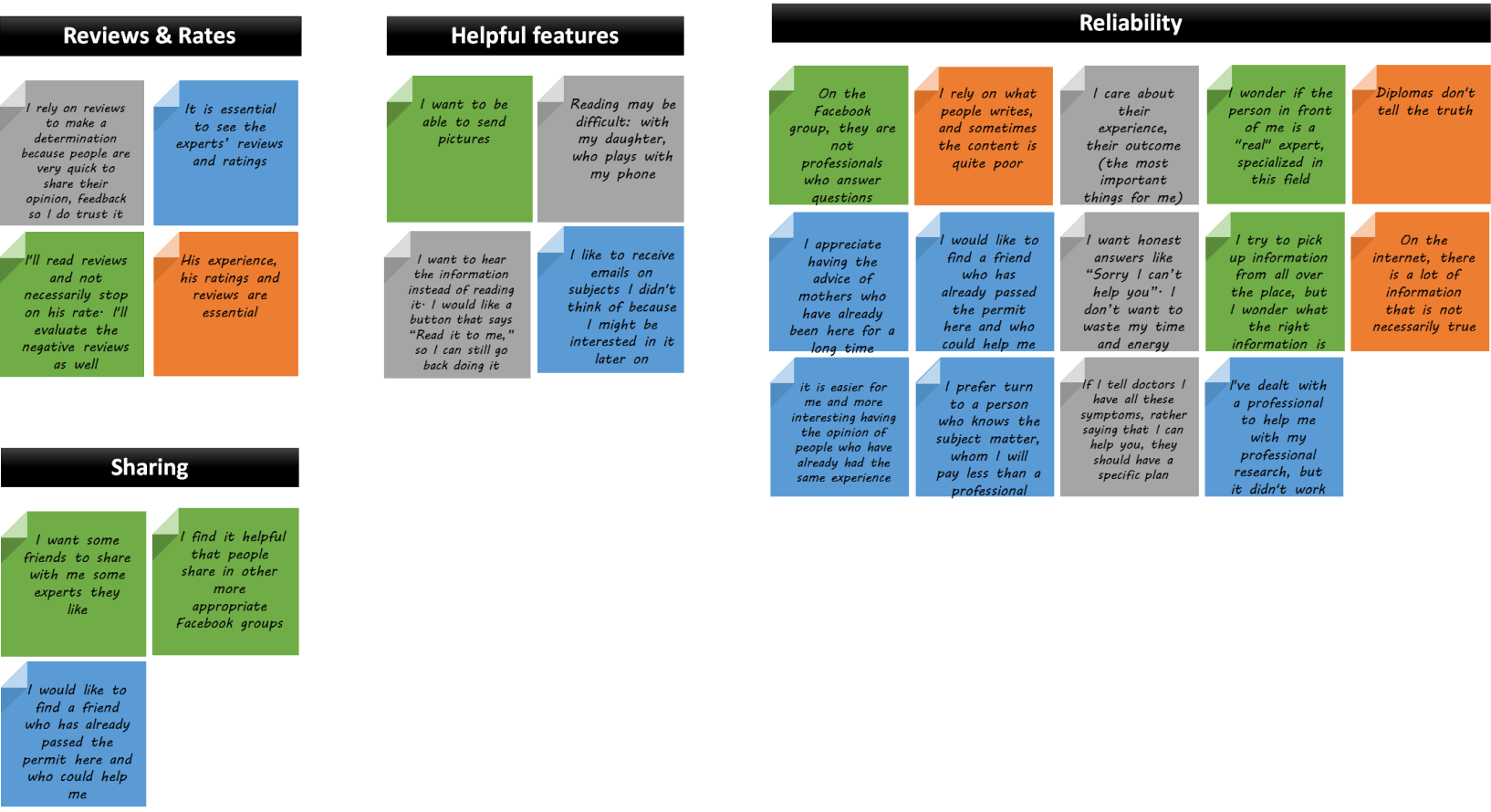
Sur la base des données issues des entretiens, j'ai créé deux personas d'utilisateurs pour mettre en évidence leurs objectifs et leurs frustrations. J'ai ensuite cartographié leurs parcours pour comprendre leurs pensées, leurs émotions et leurs comportements au fur et à mesure qu'ils s'efforçaient d'atteindre leurs objectifs. Ensuite, j'ai conçu des flux d'utilisateurs pour décrire les étapes exactes qu'ils suivraient pour atteindre leurs objectifs. Enfin, j'ai réalisé un tri de cartes ouvert en ligne avec OptimalSort pour voir comment les utilisateurs interagissent avec les informations dans mon application et trouver une meilleure façon d'organiser l'application.
Design
J'ai créé des wireframes basse-fidélité pour présenter rapidement des idées, suivies d'un prototype cliquable dans Figma. J'ai privilégié une approche incrémentale pour tester rapidement les utilisateurs, plutôt que d'attendre une version "parfaite".
Avec les fonctionnalités clés, les flux utilisateurs et le plan du site en main, j'ai pu commencer à esquisser les premiers écrans de mon application, puis un wireframe de moyenne fidélité. Enfin, j'ai conçu mon premier prototype haute fidélité, en niveaux de gris, afin de ne pas distraire les utilisateurs avec des couleurs pendant les tests d'utilisabilité.
Test
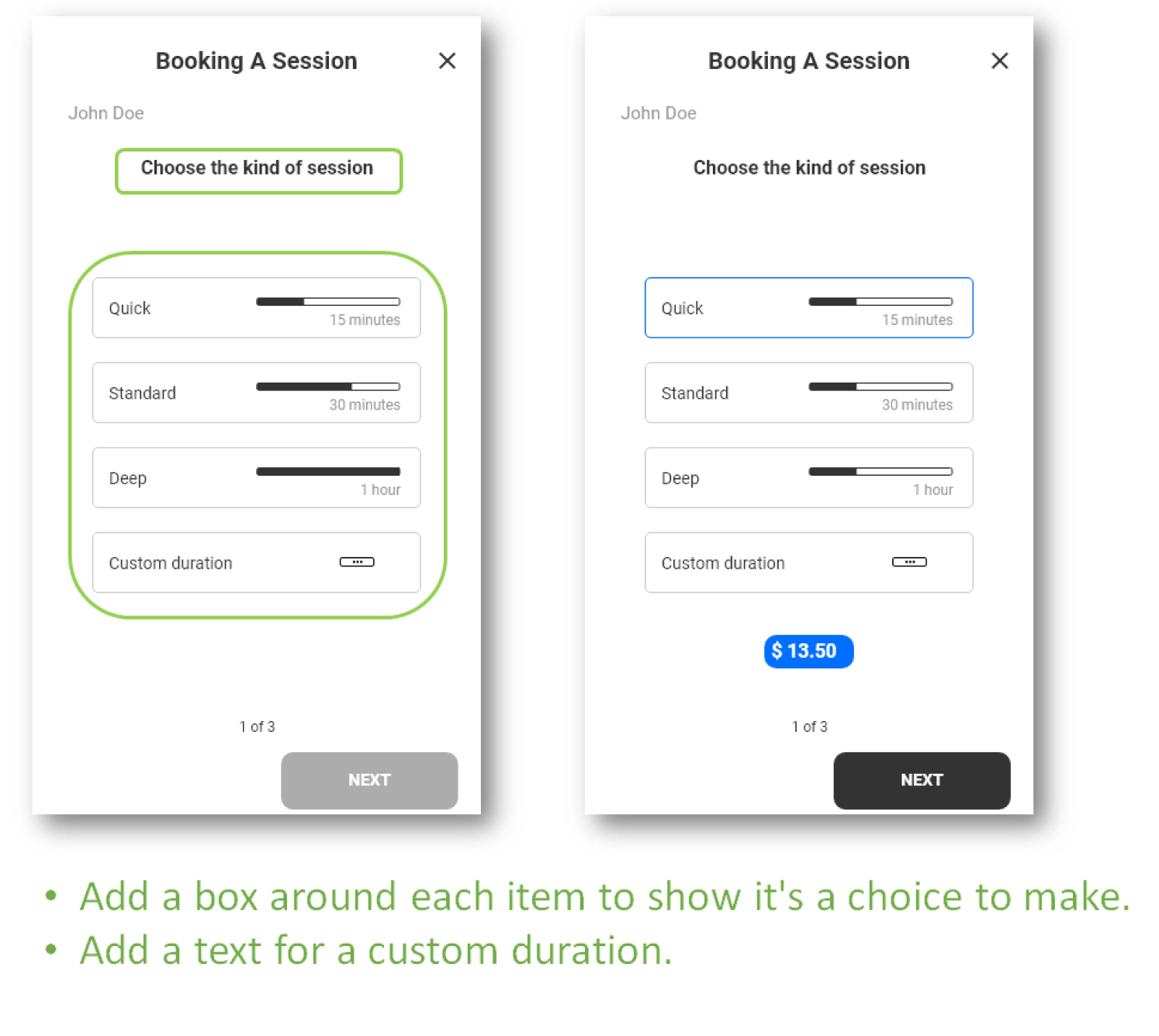
Une fois le prototype haute-fidélité prêt, j'ai effectué des tests d'utilisabilité à distance avec modérateur pour voir dans quelle mesure les utilisateurs pouvaient accomplir les tâches liées aux principales fonctionnalités de l'application. J'ai identifié deux problèmes majeurs que j'ai pu traiter et améliorer.
- Problèmes identifiés: icônes peu claires, manque de transparence sur les sessions et nécessité de mettre en place des éléments de confiance.
- Solutions: clarification des icônes, ajout de critiques/évaluations, amélioration de la présentation des services.
Tests d'utilisabilité
Itérations
Refonte
Au cours de l'année écoulée, je suis revenu sur ce projet avec de nouvelles compétences et une perspective nouvelle.
Ce qui a changé
- Refonte de l'interface utilisateur
J'ai redessiné l'interface pour améliorer la clarté, la cohérence et l'impact visuel. - Nouvelle palette de couleurs
Je suis passé d'un bleu discret à un jaune vif et noir - inspiré par le symbole et le nom de la ruche - pour créer un contraste, une personnalité et une mémorisation de la marque plus forts. - Typographie mise à jour
J'ai choisi la police Nunito pour une meilleure lisibilité et un meilleur ton. - Ajout de motion design
Des transitions subtiles et des micro-interactions ont été ajoutées pour soutenir l'utilisabilité et créer une expérience plus engageante. - Meilleure utilisation de Figma
Exploitation des techniques avancées de Figma, y compris un design system, des bibliothèques de composants, auto layout et un prototypage avec motion pour un transfert vers les developpeurs plus fluide.
Pourquoi je l'ai fait
Ce projet a débuté lors d'un cours d'immersion UX, mais après avoir suivi plusieurs cours supplémentaires en UX/UI, en Product Design et en Motion Design, j'ai voulu pousser mes compétences plus loin. Plutôt que de partir de zéro, j'ai choisi d'affiner et d'élever une idée existante - en la transformant en un produit plus soigné et plus fonctionnel.
Ce que ce projet m'a appris...
Bien qu'aucun autre test n'ait été effectué après cette itération, les prochaines étapes pourraient comprendre des tests A/B et la collecte de commentaires d'utilisateurs réels afin d'affiner l'expérience.